개인공부/라이브러리
SWR의 Global mutate와 Bound mutate, optimisticData
minseokiim
2024. 9. 2. 18:48
SWR의 mutate 함수는 캐시된 데이터를 갱신하는 데 사용
1. Global mutate
import { useSWRConfig } from 'swr';
function MyComponent() {
const { mutate } = useSWRConfig();
const updateGlobalData = async () => {
await mutate('/api/posts');
};
return <button onClick={updateGlobalData}>Update Global Data</button>;
}
-> useSWRConfig 훅을 통해 접근
특정 키(/api/posts)에 해당하는 데이터를 전역적으로 갱신
2. Bound mutate
import useSWR from 'swr';
function MyComponent({ postId }) {
const { data, mutate } = useSWR(`/api/posts/${postId}`);
const updateBoundData = async () => {
await mutate({ ...data, newData: 'updated value' }, {
optimisticData: { ...data, newData: 'optimistic value' },
rollbackOnError: true,
revalidate: false,
});
};
return <button onClick={updateBoundData}>Update Bound Data</button>;
}
-> useSWR 훅 내부에서 반환된 mutate 함수를 사용하여, 해당 훅과 바인딩된 데이터만을 갱신
같은 키를 사용하는 다른 컴포넌트에 영향을 미치지 않고, 해당 컴포넌트에서만 데이터를 갱신
+ Optimistic Data
: SWR에서 제공하는 기능으로, 낙관적인 UI 업데이트를 구현할 때 사용
용자가 요청을 보내기 전에 미리 UI를 업데이트하고, 서버 응답이 실패하면 롤백할 수 있게 해줌.
return mutate(addComment(post.id, comment.comment), {
optimisticData: newPosts, // 요청이 완료되기 전에 미리 업데이트 할 데이터
요청이 성공하면 이 데이터가 실제 데이터로 교체됨.
populateCache: false, //요청이 성공한 후에 캐시를 업데이트할지 여부, optimisticData 써줄거니까 false
revalidate: false, // 데이터를 갱신한 후에 서버에 데이터를 다시 요청할지 여부
rollbackOnError: true, //요청 실패시 임시로 변경된 데이터 롤백 여부
});
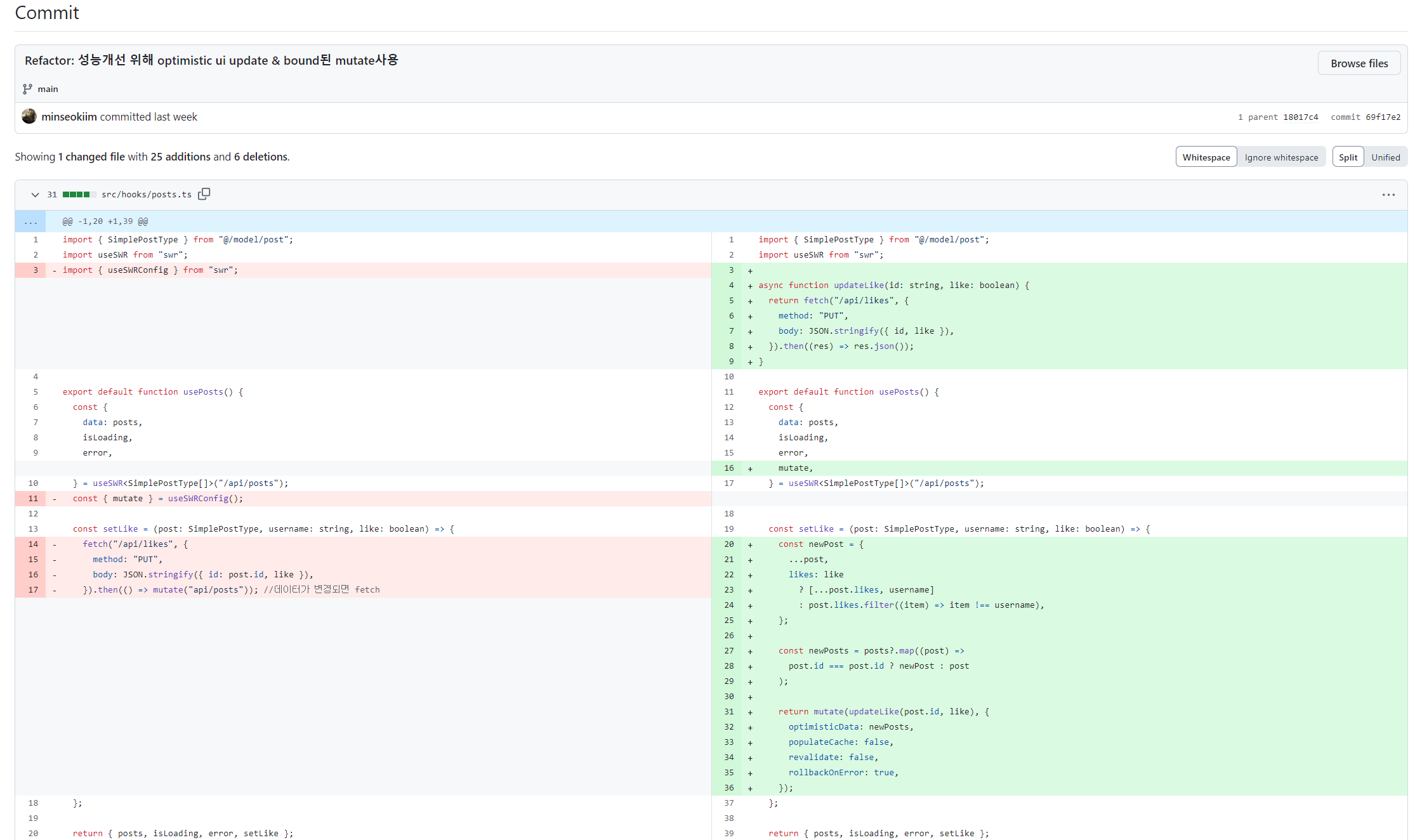
* 리팩토링
1. Global mutate에서 Bound mutate로 변경

: optimisticData와 함께 사용하면, 해당 컴포넌트에서만 낙관적인 업데이트를 적용
Global mutate는 전역으로 영향을 미치므로, 특정 컴포넌트에서만 필요한 낙관적 업데이트를 적용 불가
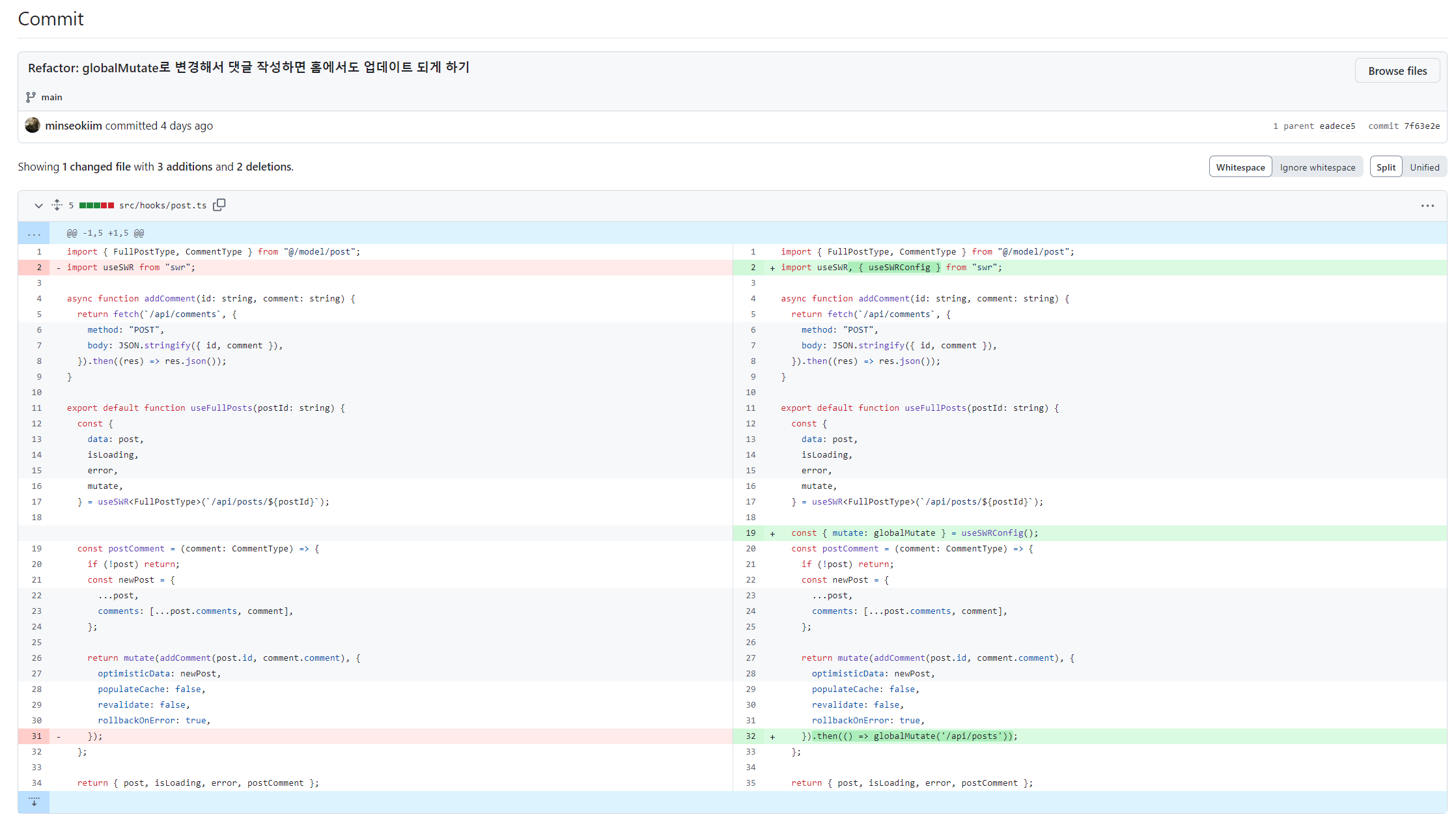
2. Bound mutate에서 Global mutate로 변경

: bound mutate를 통해 업데이트(put 요청) 했는데,
해당 컴포넌트에서는 잘 반영되지만, 전체를 가져오는 컴포넌트에서는 업데이트가 되지 않은 경우가 생겨 global Mutate를 사용.
Global mutate는 특정 키에 해당하는 데이터를 사용하는 모든 컴포넌트의 캐시를 갱신하므로, 동일 데이터를 참조하는 곳에서 일관된 상태 유지함!